
PrimeNG hiç duymadınız mı? Hadi o zaman içeri.
Medium hesabında da paylaştığım bu makale sizlerle.
Eğer eski bir Angular geliştiricisi iseniz çok büyük ihtimalle görmüş, duymuş, hatta işitmişsinizdir.
PrimeNG o kadar hızla büyüdü ki artık Vue ve React framework içerisinde dahil kullanabiliyoruz. Öncelikle bu harika ekibe böylesine framework geliştirdikleri için çok teşekkür ederim.
PrimeNG aslında bir front-end geliştiricisinin İngiliz anahtarı gibi bir şeyi. En azından böyle bir iddiam var. Ben bir front-end geliştiricisi değil, back-end geliştirici pozisyonundayım; bazı zamanlarda da full stack pozisyonda da çalıştığım oldu. Fakat bu güzel componenti sizlere bahsetmeden geçemeyeceğim.
Kim kullanıyor derseniz, kendi sitesinde bunun için referanslar niteliğinde bir açıklama koymuş. Lufthansa, BMW, Nvidia, Ford, Turkcell, Volvo gibi pek çok büyük marka bu bileşeni tercih etmiş.
Bu bir component. İçerisinde ihtiyacınız olabilecek form, button, tablo, Captcha, validasyon kısacası yeme de yanında yat diyebileceğim bir bileşen. Bu yazımızda Angular 9 ile bu geliştirmeleri yapacağız.
Kendi sitesini de paylaşmadan olmaz. PrimeNG Official
Hadi PrimeNG bileşenini deneyelim!
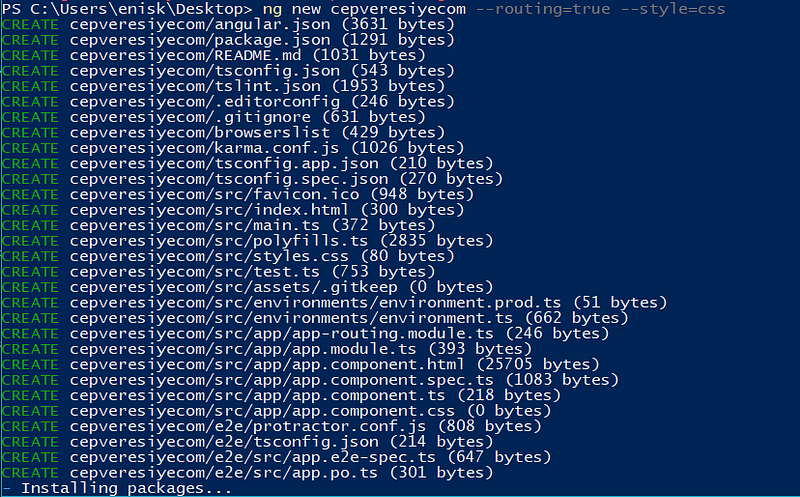
Öncelikle ben bu geliştirmemi Angular 9 versiyonu ile yapacağım. Boş bir klasör açıyorum, PowerShell veya komut istemi üzerinden yeni bir angular projesi tanımlıyorum.
ng new cepveresiyecom --routing=true --style=css

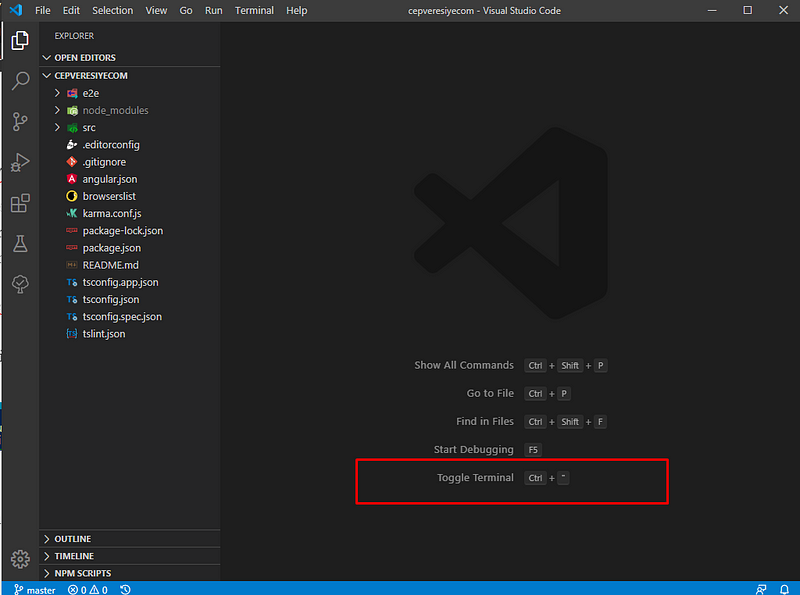
İlgili klasörü Visual Studio Code gibi bir editörde açıyorum.

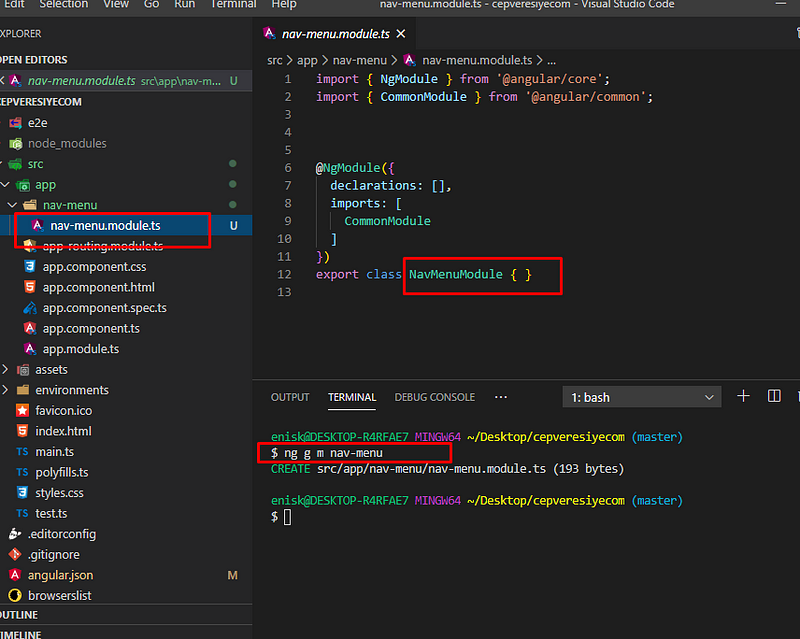
Yukarıdaki görselde belirttiğim kırmızı alandaki gibi kısa yolları kullanarak, Visual Studio code içerisinde terminal kısmını açıyoruz. PrimeNG paketlerini projemize yavaştan eklemeye başlayacağız.
npm install primeng --save
npm install primeicons --save
npm install @angular/cdk --save
--Windows/Linux kullanıyor ve kurulum esnasında hata yaşarsanız, yönetici hakları/sudo ile VSCode açınız.
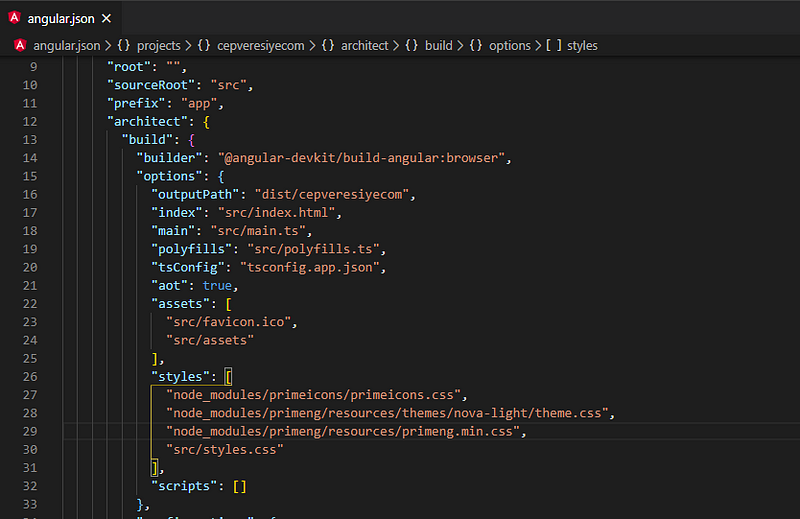
Şimdi paketlerimizi indirdik, hatta öyle ki package.json dosyamıza bile eklendi. Gelelim stil dosyalarını angular.json içerisinde tanımlamaya.

"node_modules/primeicons/primeicons.css",
"node_modules/primeng/resources/themes/nova-light/theme.css",
"node_modules/primeng/resources/primeng.min.css",
Virgül ve tırnak kısımlarını sizler için düzenledim. Direkt yapıştırabilirsiniz. Eğer tasarımı beğenmez iseniz nova-light kısmını PrimeNG sitesinde yer alan ücretsiz temalar ile değiştirebilirsiniz.
Şuana kadar PrimeNG paketini kurduk ve stil dosyalarını projemize swtamamladık. Biraz şimdi kurcalamaya başlayalım
MenuBar — PrimeNG
PrimeNG içerisinde gelen bir menubar bileşeni var. Bu menü yapısını kendi projemize hızlıca ekleyelim.
Öncesinde PrimeNG haricinde kendi menü bileşenimizi kullanmak için bunu component şeklinde değilde, shared module haline getirelim. Böylece bunu her yerde rahatça kullanabilelim. Siz bu adımı dilerseniz atlayarak component oluşturarak devam edebilirsiniz.
ng g m nav-menu

nav-menu isminde modül oluşturduk, ancak PrimeNG menüsü için kullanacağımız gerekli modülleri henüz tanıtmadık. Bir de oluşturduğumuz nav-menu modülüne bir component eklemek gerekiyor.
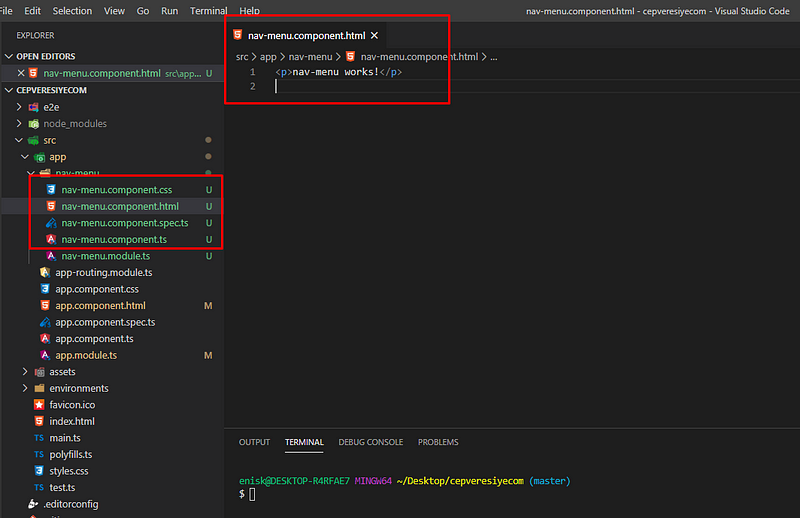
ng g c nav-menu

PrimeNG içerisinde yer alan MenuBar bileşeni ile önce bir menü yapısı oluşturacağız. Bir nav-menu modülü oluşturmuştuk, bu modül içerisine kullanacağımız MenuBar (PrimeNG) ve oluşturduğumuz nav-menu componenti için gerekli tanımları yapalım.
Menubar ve component için tanımı modül içerisinde yaptık, sıra geldi component.html içerisinde gözükmesini istediğimiz menü yapısını göstermeye.
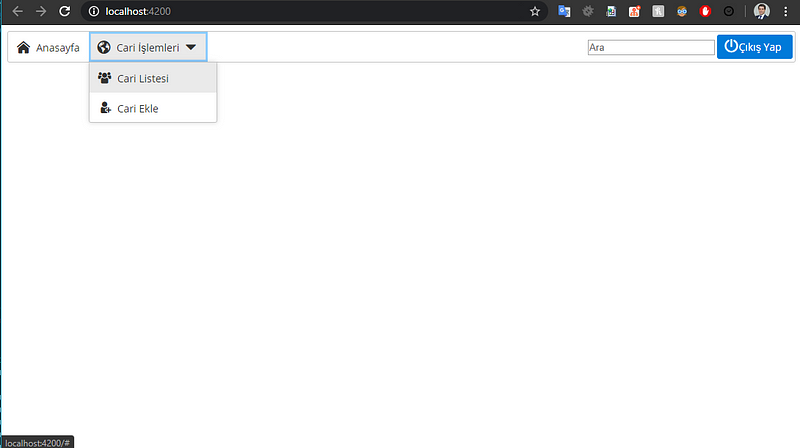
Dikkatinizi çekti ise items: MenuItem[]; tanımı yaparak, menü içeriğini belli ediyoruz. Üstelik alt menüler bile ekledik.
Sıra geldi yaptığımız menüyü ana uygulamamıza tanıtmak, yani oluşturduğumuz shared module’u app.module.ts içerisinde tanıtmaya ve app.component.html içerisinde de önceden oluşturduğumuz componenti çağırmaya.
Geriye ne kaldı? Projemizi ayağa kaldırmaya. Önce bir build alacağız ardından açıl susam açıl diyeceğiz.
ng build
ng serve --open

Menüleri başarışı şekilde yaptığımıza göre hadi bir de veri tabloları yapalım.
Buna bayılacaksınız!
Table-PrimeNG
Bu tablo bileşenini kullanarak, tek bir kalemde listeleme, düzenleme hatta kaydetme işlemi yapacağız.
Nasıl mı?
Hemen önce bir shared module ve bunun için bir component daha ekleyelim
ng g m client
ng g c client
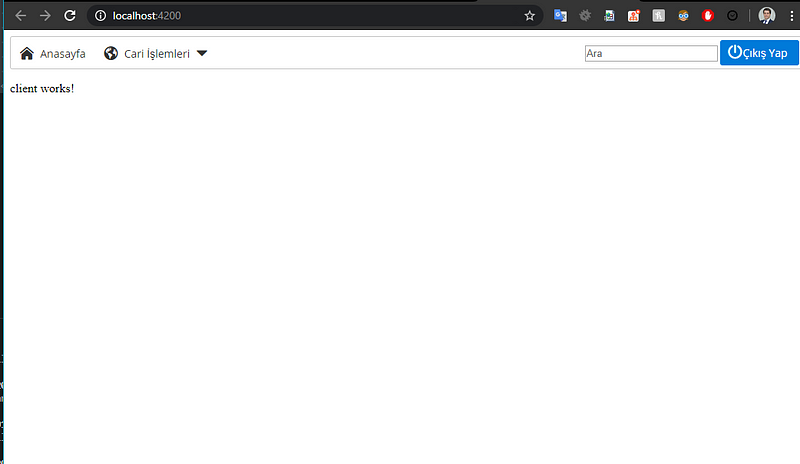
Tanımlarımızı yaptıktan sonra önce client-works mesajını gördüğümüzden emin olmak için, client.module.ts, app.component.html ve app.module.ts dosyalarımızı güncelliyoruz.
Projemizi çalıştırdığımızda client-works mesajını görmek gerekiyor.

Şimdi Table-PrimeNG kullanalım.
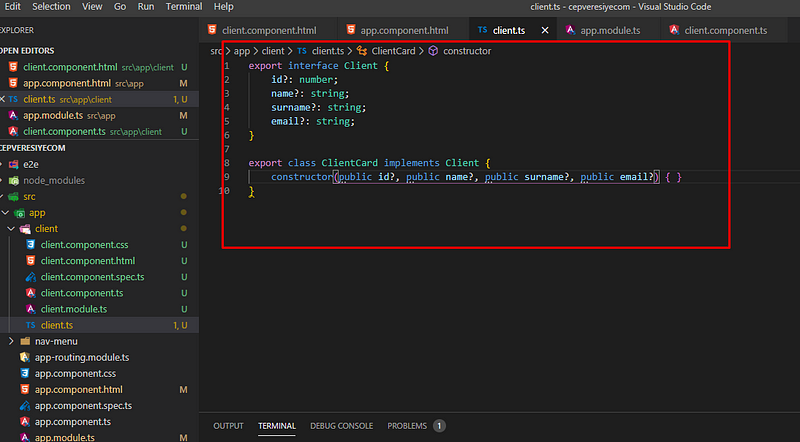
Öncesinde ihtiyacımız olan veri kütüğünü hazırlayalım. Bir Client isminde interface tanımlayalım. Ardından aynı dosya içerisinde class tanımını da yapalım.
ng g i client/client

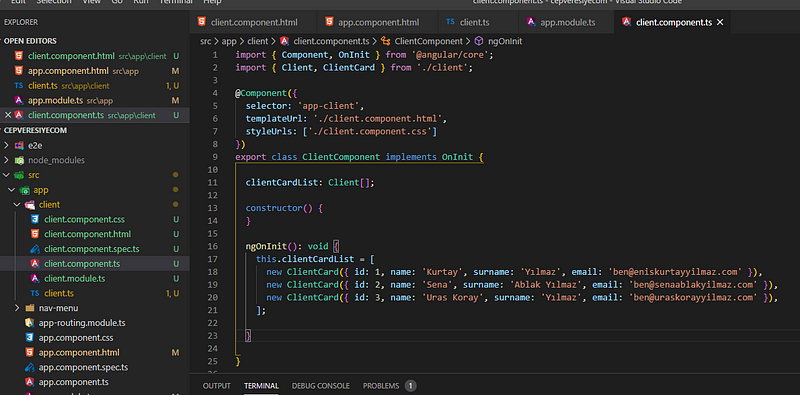
Interface ve class tanımını yaptık. client.component.ts içerisinde örnek verilerimizi dolduralım.

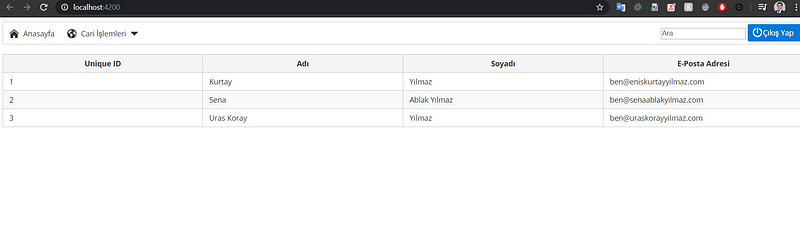
clientCardList diye bir Array belirledik Client cinsinden. Şimdi PrimeNG içerisinde tablo bileşenini kullanmak için <p- table> taglarını kullanarak yapacağız. Hatta öyle ki tablo başlıklarını da tanımlayacağız. Dosyalarmızı güncelleyelim.

Şu an tablolarımız geldi, peki ama bütün makale bunun için miydi?
Tabii ki de hayır 🙂
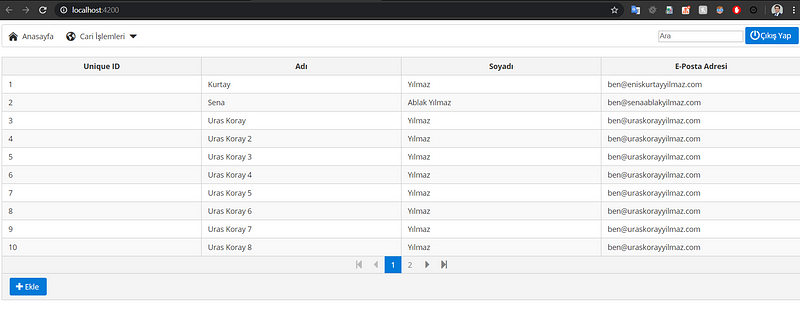
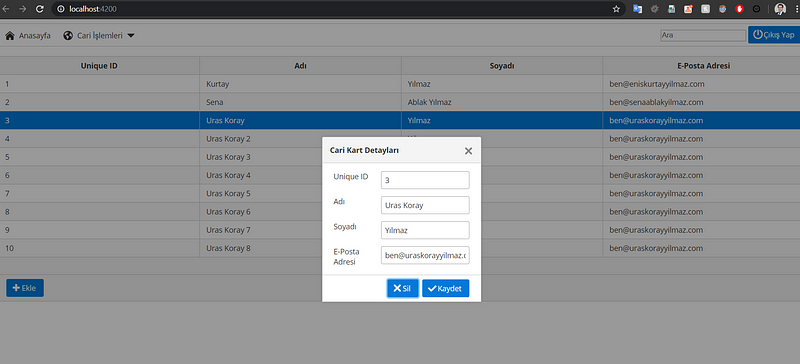
Daha arama özelliği, sayfalandırma, ekleme ve kaydetme yapacağız. Neyse ki <p-table> tagına attribute ekleyerek aramayı, sayfalandırma, hatta çoklu değil tekli seçsin diyeceğiz.
Açıklamalar öncesi son kez daha client.component.html ve client.component.ts dosyalarımızı güncelleyeceğiz.


Ekleme, düzenleme ve silme işlemimiz de tamam.
Kişisel Blog Adresim: eniskurtayyilmaz.com
Twitter Adresim: ekurtayyilmaz
Kaynak Kodlar: https://github.com/eniskurtayyilmaz/primeng-example

Süper